↑
Dell Inspiron 3250 で USB からブートできない!?
Boot Menu に USBメモリがありません。
どうやら、USB メモリを登録する必要があるようです。
以下、手順です。
USB メモリを PC に挿した状態で行います。
(認識されていないと、2) で「USB: ~」が表示されないので、その場合は再起動などしてみる。)
「F2」で BIOS 画面。
1) BIOS 画面の「Boot」タブに移動
「File Browser Add Boot Option」を選択
2) 「USB: ~」を選択
3) 「<EFI>」を選択
4) 「<BOOT>」を選択
5) 「BOOTX64.EFI」を選択
6) 「Input File Name」は、「USB MEMORY」など任意の名前を入力
7) 「Boot Option Priorities」の「Boot Option #1」に 6) で入力した名前のデバイスを選択
8) 「Save」して「Exit」
↑
VirtualBox でホスト OS からゲスト OS に SSH 接続する三つの方法
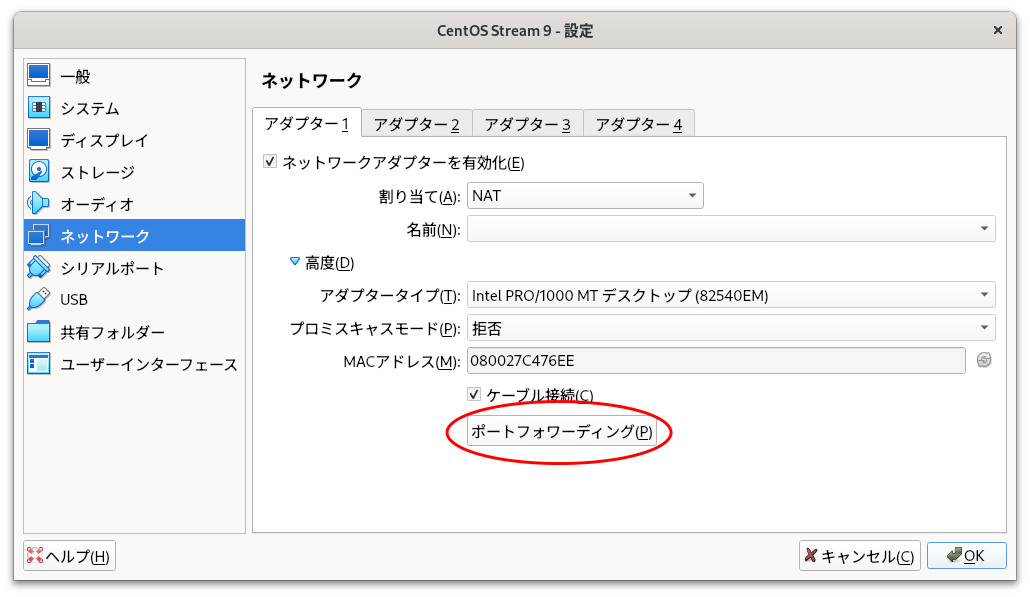
1)ポートフォワーディングを使う。
「ポートフォワーディング」をクリック。

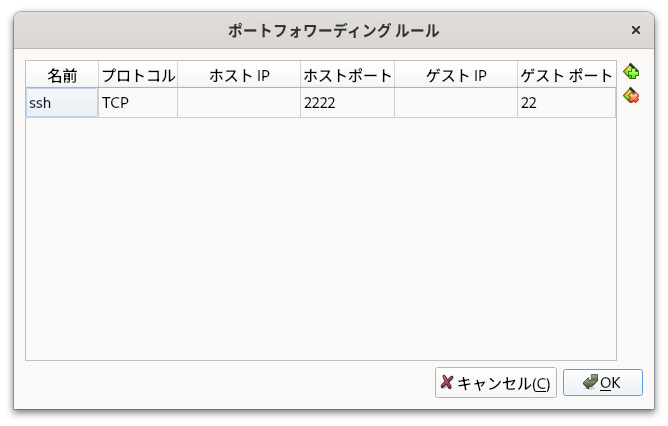
ルールを作成。

「root」は、ログインユーザ名。「2222」は、ルールで設定した「ホストポート」。
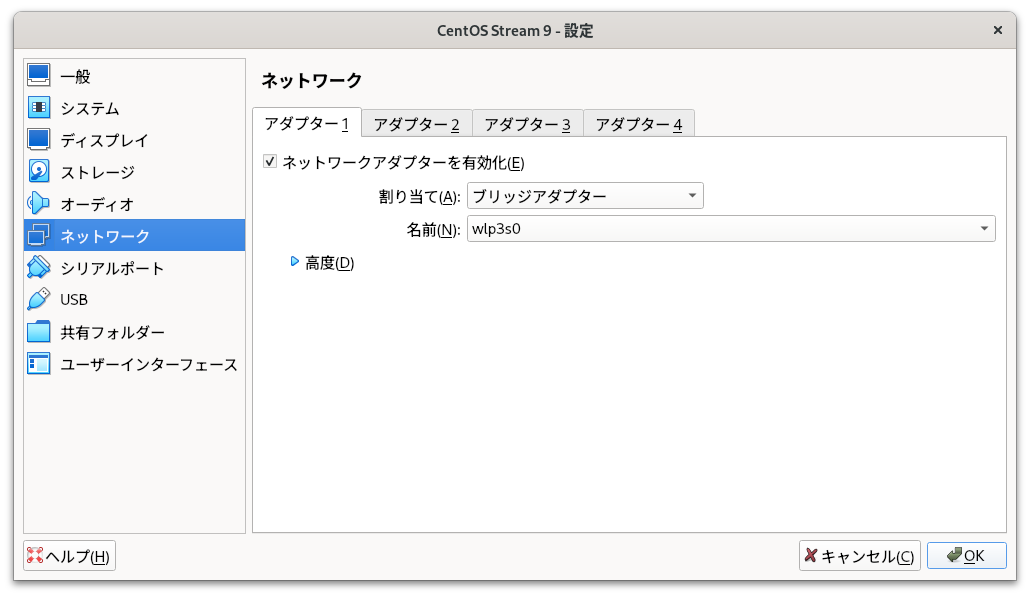
2)ブリッジアダプターを使う。
「ブリッジアダプター」を選択。

ゲスト OS を起動して「ifconfig」などで IP アドレスを確認。
「root」は、ログインユーザ名。「192.168.1.4」は、ゲスト OS の IP アドレス。
3)ホストオンリーアダプターを使う。
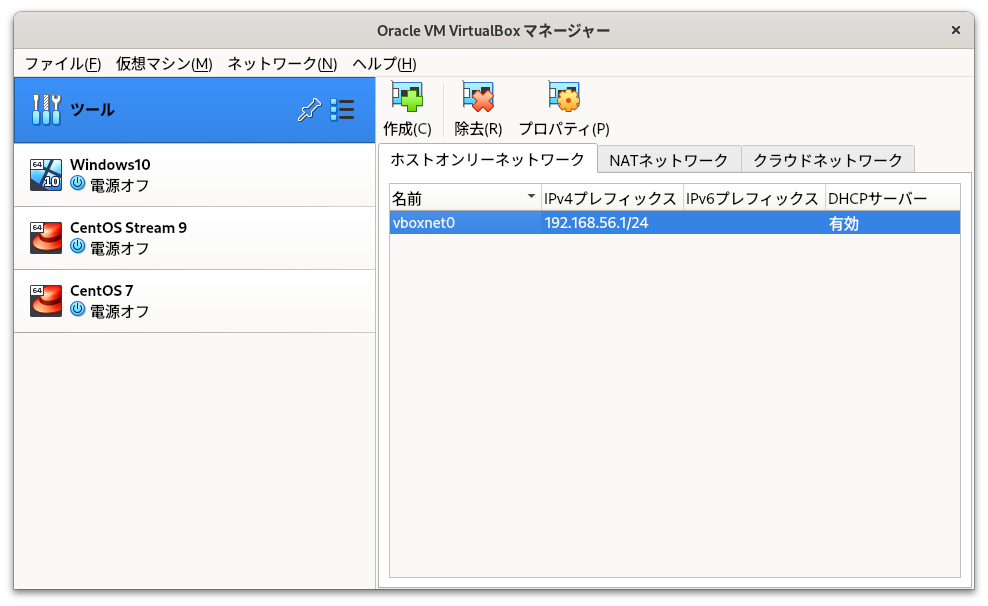
「ファイル」→「ツール」→「ネットワークマネージャー」。
「ホストオンリーネットワーク」で「作成」。

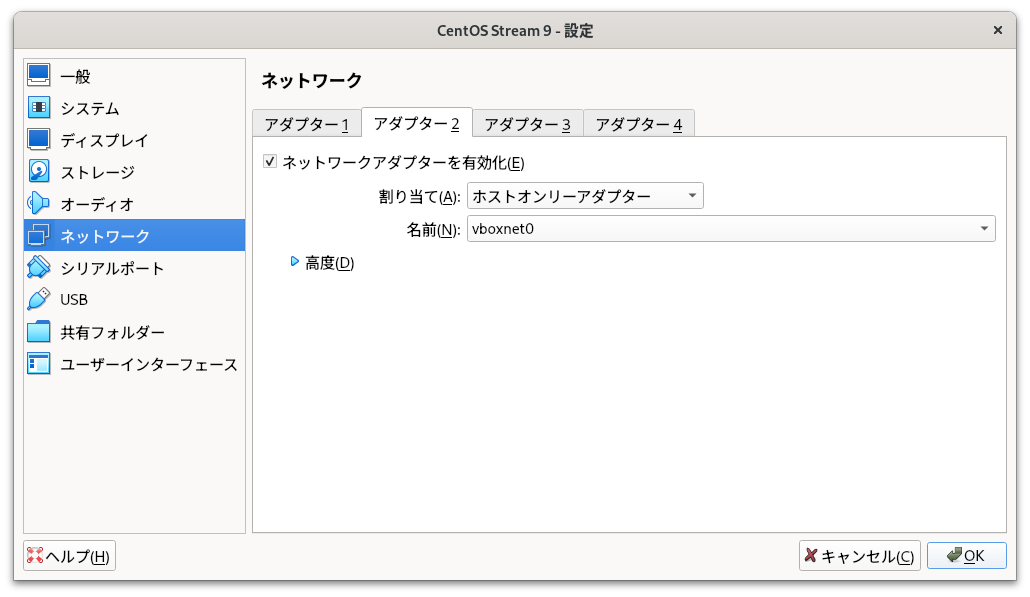
「アダプター2」で「ネットワークアダプターを有効化」にチェックして「ホストオンリーアダプター」を選択。
(「アダプター1」は「NAT」のまま)

ゲスト OS を起動して「ifconfig」などで IP アドレスを確認。
「root」は、ログインユーザ名。「192.168.56.101」は、ゲスト OS の IP アドレス。
↑
フォルダの所有権とフルコントロール権限を得る
「この操作を実行するアクセス許可が必要です。このファイルを変更するには、TrustedInstaller からアクセス許可を得る必要があります。」とメッセージが出て、フォルダ,ファイルが削除できない場合、所有権とフルコントロール権限を得て、削除できるようにする。
下記コマンドを実行。
コマンドプロンプト(管理者)または Windows PowerShell(管理者)で入力。
フォルダやファイル名にスペースが含まれている場合は引用符(")で囲む。
所有権を得るコマンド
オプションの意味:
/f 〈フォルダ名もしくはファイル名フルパス〉 ・・・ 対象となるフォルダ、ファイルの指定。
/r ・・・ フォルダ内のすべてのサブフォルダ、ファイルを再帰的に実行。
/d Y ・・・ 確認メッセージに対して「はい」を自動的に返してくれる。
フルコントロールを得るコマンド
オプションの意味:
/T ・・・ 現在のフォルダとすべてのサブフォルダにある指定されたファイルの ACL を変更。
/G 〈ユーザー名〉:〈アクセス権〉・・・ 指定されたユーザにアクセス権を与える。Fはフルコントロール。
※対象が多いとモレ(?)が発生するようだった。一部削除できないものがあっても、とりあえず削除できるものを削除したのち、再びコマンドを実行してもう一度削除を試みたら、削除できなかったものも削除することができた。
↑
Chrome でキャッシュを削除する
1)通常の再読み込み
「更新ボタン」または「F5キー」
2)ハード再読み込み(スーパーリロード)
「Shift+F5」
3)キャッシュの消去とハード再読み込み
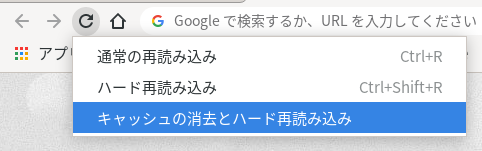
「F12キー」→デベロッパーツールを表示させる。その状態で、更新ボタンを右クリック。
表示されたメニューの「キャッシュの消去とハード再読み込み」をクリック。

↑
Google Apps Script で cron
無料のホスティングサービスには cron が使えないことが多いので重宝しています。
あとは、MyDNS.JP への IP アドレス通知に利用したりしています。
・正常に完了できなかった場合には、失敗のエラーメールが届くので、サーバの死活確認にも利用できそうです。
自己署名の SSL 証明書を使用したサイトにアクセスすると「ScriptError: SSL Error」というエラーとなることがあります。 この場合、UrlFetchApp のオプションで「'validateHttpsCertificates' : false」を設定すると、SSL 証明書のエラーを回避できます。
↑
IcoMoon
IcoMoon App - Icon Font, SVG, PDF & PNG Generator
Webアイコンフォントが作成できます。
オリジナルで作成したアイコンの SVG データをアップロードするだけでフォントファイル化してくれます。
また、IcoMoon のフリーアイコンの中から好きなものを選んでフォント化することもできます。

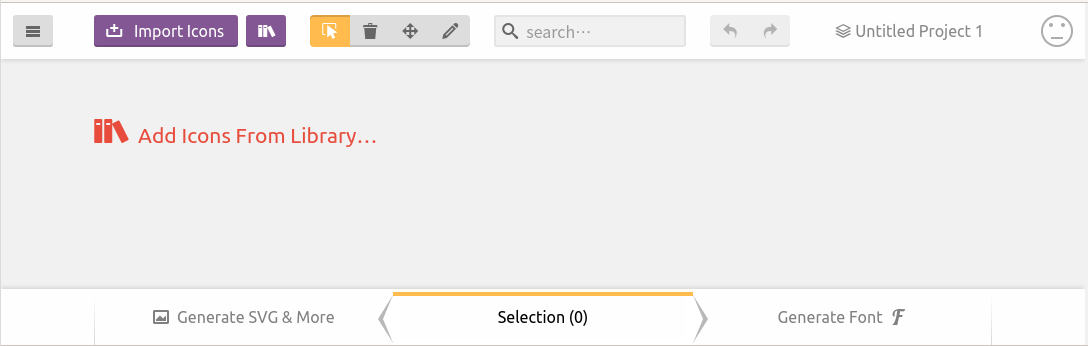
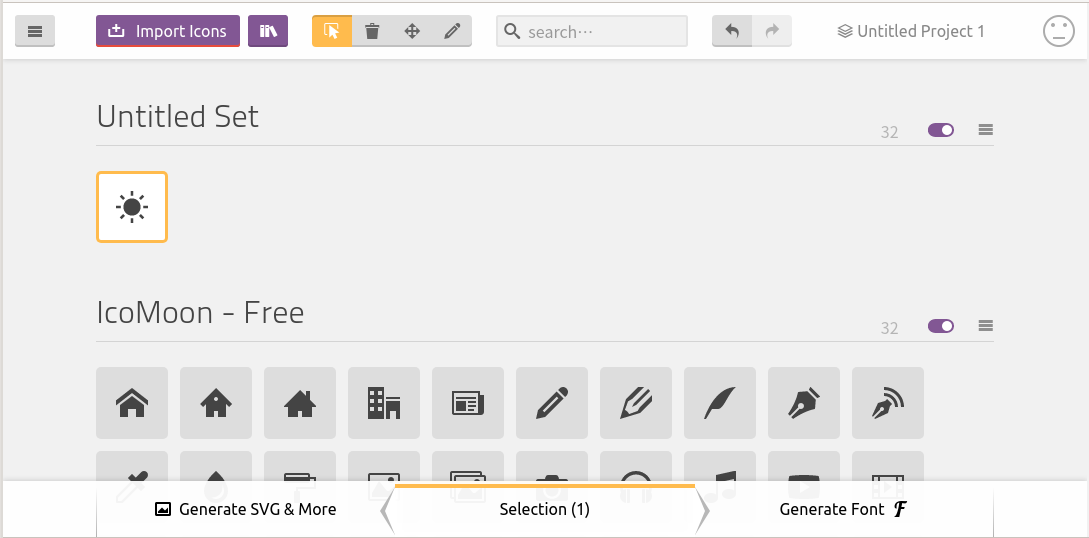
「Import Icons」から SVG データをアップロードしたり、「Add Icon From Library…」から好きなフリーアイコンを探して選択します。(他で作成,取得した SVG は黒色にします)

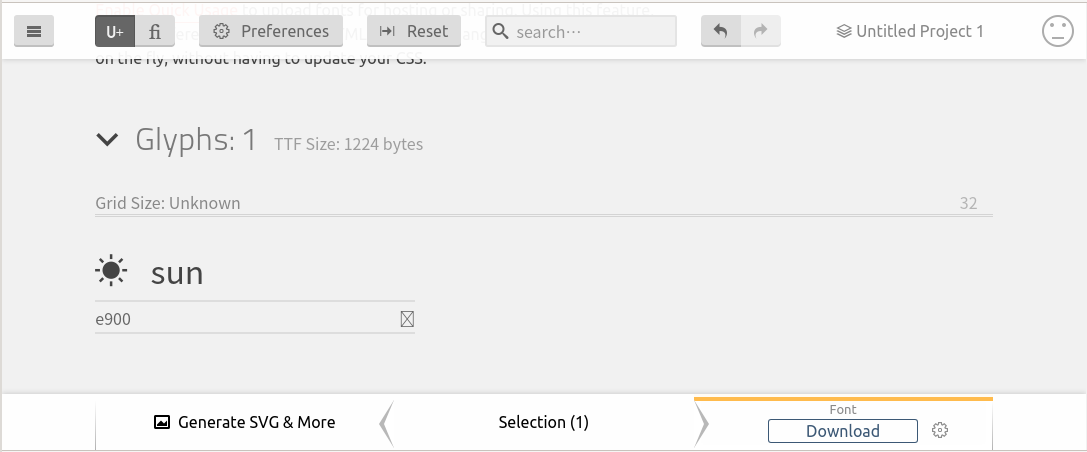
右下の「Generate Font」をクリックします。

名前(sun)および数値(e900)は必要であれば編集可能です。
右下の「Download」をクリック。
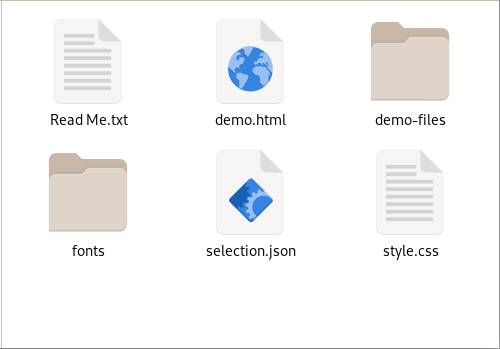
ダウンロードした zip ファイルを解凍すると内容は以下のようになっています。

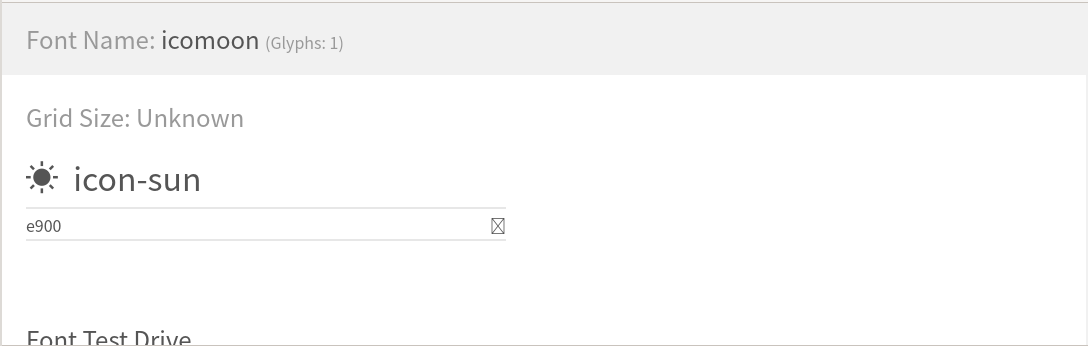
「demo.html」をブラウザで見ると以下のように表示されます。

名前はデフォルトで「ico-」の接頭辞が自動に付きます。
サーバへアップロードが必要なものは「style.css」と「fontsフォルダ(と中身)」だけです。
「icomoon」などと名前を付けたフォルダに入れてフォルダごとアップロードすると管理が楽だと思います。
【表示方法】
1)<head>~</head> 内で「style.css」を取り込む。
<link rel="stylesheet" href="./icomoon/style.css">
(パスは環境に合わせてください)
2)表示させたいところに以下を書く。
・「名前(icon-sun)」を使う場合。
<span class="icon-sun"></span>
表示例:
・「数値(e900)」を使う場合。
<span class="number"></span>
class 名は任意。数値の前に「&#x」を付加。
「数値」を使う場合は、スタイルシートで font-family を指定する必要があります。
.number {
font-family: 'icomoon';
}
表示例:
※表示例はスタイルシートでカラー等を指定しています。
IcoMoon App の場合、作成したプロジェクトやアップロードした SVG は、ブラウザキャッシュにより保持されるので、時間をおいてアクセスしても引き続き追加や編集が可能ですが、異なる環境やキャッシュがクリアされた場合でも、「selection.json」を「Import Icons」からインポートすることで、アイコンフォントの情報がそのまま使えます。
↑
- guitar site WAVE -